11 Mar 2020
Over the past few months I have been discovering some amazing stuff made with CSS. The new CSS layout tool, CSS Grid, has really opened up how you can layout a web page. Many years ago I remember using many tweaks and hacks to get web sites looking pixel perfect for designers. With Flex and now Grid, the latest tools in the front-end web developers toolbelt web layouts are much less buggy, more consistent and less time consuming.
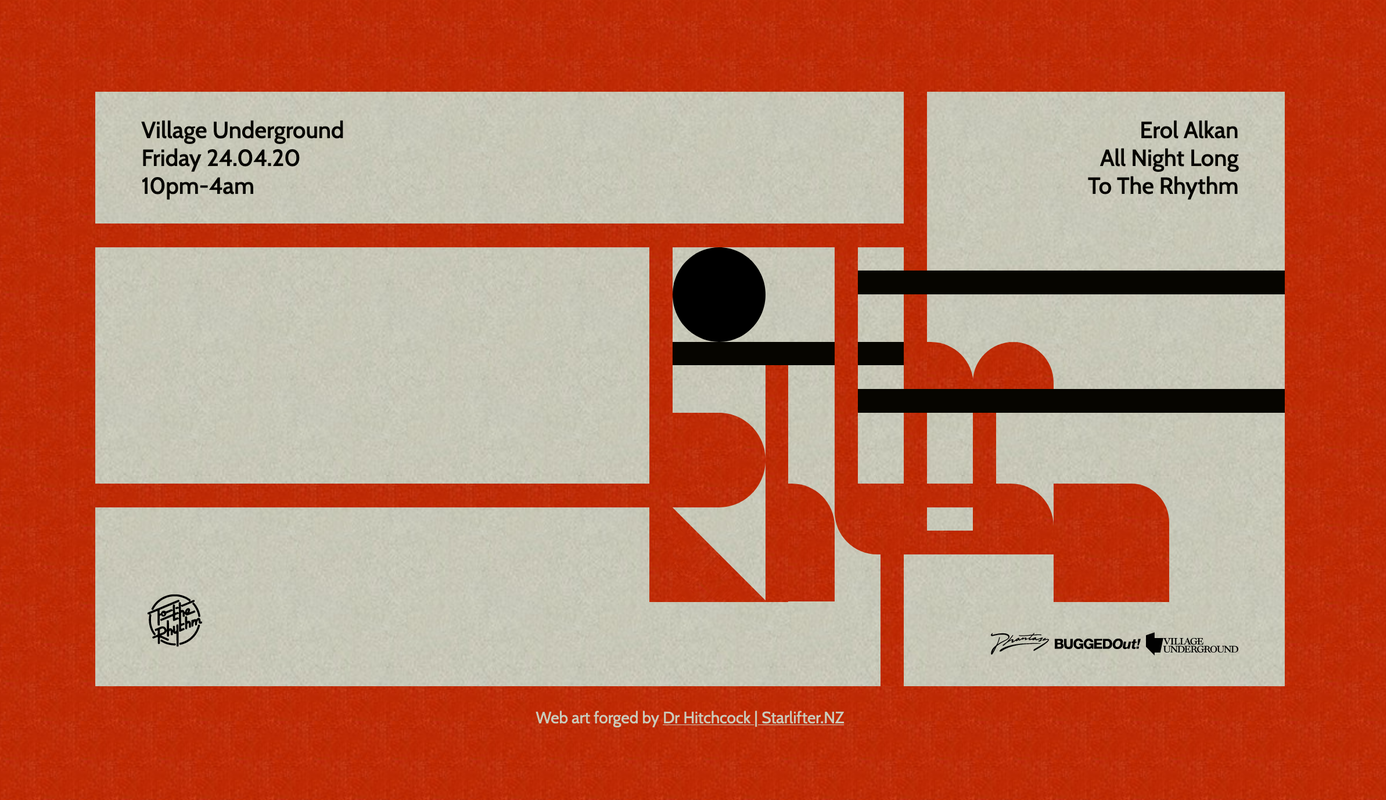
The New Order album art CSS Grid experiment from Jen Simmons [https://labs.jensimmons.com/20...] inspired me to create something similar for a gig flyer for UK DJ Erol Alkan and one of his upcoming events. In the New Order experiment Jen used CSS Grid to layout the geomteric shapes in such a way that would have taken a long time using older methods, not to mention all the cross platform and devices bugs.
This is entirely built in HTML, CSS with a dash of Javascript. CSS Grid, the latest tool in the front-end web dev tool belt does the majority of the heavy lifting.
To see the finished work visit https://to-the-rhythm.starlift... and to have a play with the code yourself visit https://codepen.io/starlifter-...
Yours dancing "All night long",
Benet.